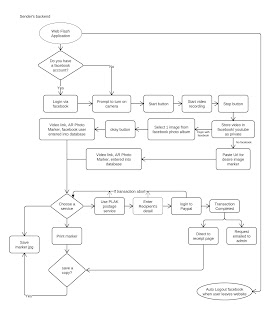
First draft of the storyboard and flowchart for our refine intent.
Today was basically going through the new storyboard and made a few changes to it.
Other than that, we spent most of the day doing our own individual task as usual.
Signing off,
Karen.
Wednesday, 12 October 2011
Monday, 10 October 2011
Week 5, Day 25, 07 October 2011
Today was one of the most important day for us.
Interim Presentation
It was nerve racking moment waiting for the lecturers to arrive at 4pm, not knowing whether the deputy director of SiDM, Mr Yang Tien, will be present for the interim presentation.
Nevertheless, we volunteer ourselves to be the first group to present.
Unfortunately, we've made a big mistake.
We shouldn't have spend so much time on explaining our initial concepts. The whole presentation ended off at 15 minutes and we couldn't explain more on our final concept, storyboard, graphic interface and the most important video demonstration, which could have help us to explain the overall concept.
Perhaps it was the preservation to condemn our first concept that we've worked for 3 weeks.
Another day of dismay....
Signing off,
Karen
Interim Presentation
It was nerve racking moment waiting for the lecturers to arrive at 4pm, not knowing whether the deputy director of SiDM, Mr Yang Tien, will be present for the interim presentation.
Nevertheless, we volunteer ourselves to be the first group to present.
Unfortunately, we've made a big mistake.
We shouldn't have spend so much time on explaining our initial concepts. The whole presentation ended off at 15 minutes and we couldn't explain more on our final concept, storyboard, graphic interface and the most important video demonstration, which could have help us to explain the overall concept.
Perhaps it was the preservation to condemn our first concept that we've worked for 3 weeks.
Well... It was a pity.
But we learnt our lesson.
But we learnt our lesson.
Anyway, these were some of the comments given by the lecturers.
- Does the purpose of completing one message make me want to meet up?
- Does the medium matter?
- Try to simplify the process when creating the message. Too complex for user to got through so many steps just to send a message.
- What is the objective for the gathering? Is the reward valuable or meaningful enough?
- The logo gives a corporate feel.
Why are we approaching the western style? Is there a reason behind it?
- The logo gives a corporate feel.
Why are we approaching the western style? Is there a reason behind it?
Another day of dismay....
Signing off,
Karen
Sunday, 9 October 2011
Week 5, Day 24, 06 October 2011
Tomorrow is the presentation day, thus
today gonna be hectic hectic! After the designers
had finished the demonstration postcard desgin,
Karen and i went to sunshine plaza to print out some
prototype.
prototype looking awesome but the front
part seems mismatching to the back...
to make sure the marker is working, we did a test before
heading back to school... luckily all is good!
Meanwhile, li jia and ayu are doing some finalization of
the style guide and graphical user interface...
and i shall go back to the presentation slides.
-jin yu
today gonna be hectic hectic! After the designers
had finished the demonstration postcard desgin,
Karen and i went to sunshine plaza to print out some
prototype.
prototype looking awesome but the front
part seems mismatching to the back...
to make sure the marker is working, we did a test before
heading back to school... luckily all is good!
Meanwhile, li jia and ayu are doing some finalization of
the style guide and graphical user interface...
and i shall go back to the presentation slides.
-jin yu
Wednesday, 5 October 2011
Week 5, Day 23, 05 October 2011
The interim presentation is just around the corner, and we have like 2 days left to put our stuff together for the presentation? *stress mode on*
So finally today we finalize he colour of the logo. Again I came up with a lot of choices for them to chose and we will pick the best one.
So finally today we finalize he colour of the logo. Again I came up with a lot of choices for them to chose and we will pick the best one.
Chosen logo!
Polished logo!
Programmer art on how the postcard will look like.
front view of the postcard
back view of the postcard
Andrew came in and consult with us. He like the previous idea where the postcard was cut into pieces and people have to come together to view the message. So we are going back to that direction with proper looking postcard with graphics which Lijia is doing now.
ALL of us went home late today. Everyone was so tired and sleep.
Hope everything go smoothly during the presentation!
We are left with the UI (user interface) design and ppt slides for the presentation.
:/
- Ayuuu
Week 5, Day 22, 04 October 2011
It is already the 2nd day of week 5. Time flies so fast! We are left with 2-3 weeks left and there is a lot of things to be done. All of us are putting in a lot of our time and effort in this. We hope to be able to COMPLETE the whole idea within this short period of time.
I came up with a few digitalize logo design for our idea..
And out of the many, we decided to choose this!
Because we feel that this logo gives us the retro look and feel.
Lijia is finishing up her layout for styleguide while Karen and Jinyu continue working on figuring out the code and all the back end part.
We also had a discussion and refine our idea. We thought that having people to come together to reveal the secret message is quite lame as we think that people won't bother to come together just to see the message. Maybe for the first time only.
So decided to change it to papercut postcard, where the receiver have to cut the character and paste it on the white with black border to reveal the message and at the back, there will be a "handwritten" (font) message from the sender to the receiver.
As we said earlier our application is web application can be versatile.
There is no limitation of the postcard to be use for and it is up to the user creativity.
Our web application can also be sent into 3 different ways..
1) One to one (eg. personal message/dedication)
2) Many to one (eg. birthday surprise)
3) One to Many (eg. invitation)
- Ayuuu
Monday, 3 October 2011
Week 5, Day 21, 03 October 2011
A month has passed. So far, the progress for our group seems to be alright.
We currently working on the logo, style guide and on the go to get started with programming, which consist of Facebook Api and Flash Actionscript 3.0 for our web application.
We had come to a agreement that this web application can be versatile.
There is no limitation of the postcard to be use for and it is up to the user creativity.
Unfortunately, we couldn't do anything much for the day as all of us have to leave school and head towards the travel agency at Serangoon for our tickets and application for visa to China.
Signing off,
Karen.
We currently working on the logo, style guide and on the go to get started with programming, which consist of Facebook Api and Flash Actionscript 3.0 for our web application.
We had come to a agreement that this web application can be versatile.
There is no limitation of the postcard to be use for and it is up to the user creativity.
This is the latest flowchart, so far.
Unfortunately, we couldn't do anything much for the day as all of us have to leave school and head towards the travel agency at Serangoon for our tickets and application for visa to China.
IT'S OFFICIAL!
Signing off,
Karen.
Sunday, 2 October 2011
Week 4, Day 20, 30 September 2011
Now that we are very sure of what's the project will be, i shall recap the whole
project.
Project Name: PALK
What is it about?
This project is about communication between users
via the facebook (social media) and postcard.
Why facebook and postcard?
Digital social media had brought human
"closer" than ever and this had almost entirely replaced the traditional way of communication.
As the digital medias allows messages to be delivered instantly,
However these digital methods of communicating don't
capture the feeling when you get hold of a real physical
letter on hand.
In order to allow humans to enjoy the convenience of digital communication and
beauty of traditional communication, we came up with this project that make use of
modern and traditional communication.
What kind of traditional communication?
We are mainly working on interpersonal communication.
After much thoughts, we felt that digital communication cause us to lose
interpersonal communication as we abused the convenience of digital media
to communicate and thus stop meeting up people.
Why interpersonal communication?
Interpersonal Communication is important as it is the
key to overcoming doubts and misunderstandings.
It gives more hint and evidence on the message sent.
How the execution will be like?
The sender will engage our service by logging onto our website using facebook,
upon logging in, user will need to enter their own address for us to track and mail to.
Next, user will take a few snapshot using the webcam.
After that user will enter a short 140 character message to the recipient(s) [optional]
and the facebook friend-list will show up for mailing purpose.
After all the digital process are completed, a physical postcard with
a "mysterious looking" design and instruction to visit a website
will be mailed to the sender and recipient(s).
In order to view the final message,
the recipient need to initiate a meet up/ exchanging a way to see the final message
as the people involves in this message each holds a key to the message.
Why such a hassle?
This long process allow senders to experience the "exciting" feeling
from waiting a return mail from recipient. For recipients, when receiving an unexpected letter
from acquaintance, it will brighten their day.
To able to continue such a long process communication, it clearly shows that both party are
important to each other thus the "hassle" gradually became a enjoyable process.
project.
Project Name: PALK
What is it about?
This project is about communication between users
via the facebook (social media) and postcard.
Why facebook and postcard?
Digital social media had brought human
"closer" than ever and this had almost entirely replaced the traditional way of communication.
As the digital medias allows messages to be delivered instantly,
However these digital methods of communicating don't
capture the feeling when you get hold of a real physical
letter on hand.
In order to allow humans to enjoy the convenience of digital communication and
beauty of traditional communication, we came up with this project that make use of
modern and traditional communication.
What kind of traditional communication?
We are mainly working on interpersonal communication.
After much thoughts, we felt that digital communication cause us to lose
interpersonal communication as we abused the convenience of digital media
to communicate and thus stop meeting up people.
Why interpersonal communication?
Interpersonal Communication is important as it is the
key to overcoming doubts and misunderstandings.
It gives more hint and evidence on the message sent.
How the execution will be like?
The sender will engage our service by logging onto our website using facebook,
upon logging in, user will need to enter their own address for us to track and mail to.
Next, user will take a few snapshot using the webcam.
After that user will enter a short 140 character message to the recipient(s) [optional]
and the facebook friend-list will show up for mailing purpose.
After all the digital process are completed, a physical postcard with
a "mysterious looking" design and instruction to visit a website
will be mailed to the sender and recipient(s).
In order to view the final message,
the recipient need to initiate a meet up/ exchanging a way to see the final message
as the people involves in this message each holds a key to the message.
Why such a hassle?
This long process allow senders to experience the "exciting" feeling
from waiting a return mail from recipient. For recipients, when receiving an unexpected letter
from acquaintance, it will brighten their day.
To able to continue such a long process communication, it clearly shows that both party are
important to each other thus the "hassle" gradually became a enjoyable process.
Week 4, Day 19, 29 September 2011
lijia's
We were invited to attend a workshop by Mr Andrew, which were meant for secondary school teachers'.
But the main objection for us to attend was to get a brief look of the use of Facebook Api.
MOE informatics workshop.
Topic: Simple desktop application with the basic use of Facebook Api.
Location: M312 lab, 3pm.
We were invited to attend a workshop by Mr Andrew, which were meant for secondary school teachers'.
But the main objection for us to attend was to get a brief look of the use of Facebook Api.
MOE informatics workshop.
Topic: Simple desktop application with the basic use of Facebook Api.
Location: M312 lab, 3pm.
Wednesday, 28 September 2011
Week 4, Day 18, 28 September 2011
Structure flow for next week presentation:
1. Concept
How to this concept get to our propose?
Guideline:
Talk about our intent.
What is communication?
What is inter-personal communication?
Have a direct and clear intent.
2. Propose (Overall idea)
i.e: Our web application, servicing
3*. Concept + Propose
How does the concept and propose come together?
Why do the propose answered to our concept?
Guideline:
Reference back to new (digital) communication.
Comparison between digital & analog.
We want to make use of digital media to bring back personal touch and the preciousness of analog.
Linking back to Facebook.
4. Details of our propose (More focus of our application)
i.e: Augmented reality; How does it work in our website?
How people experience this Augmented Reality?
Guideline:
Use of Augmented Reality to conceal the message (bringing the mysterious to recipient).
Interesting way of using the Augmented Reality.
*Making use of the domain name for our website.
5. Storyboard, Flowchart, Moodboard
6. Demonstration of the web application
E.g: Paper prototype
7. Conclusion
After this project, what do we learn?
(Our observation of people using this servicing.)
8. Future iteration.
-----------------------
Comments for interactive storyboard:
1. Hidden message
Try to keep it simple.
The use of video for the message may be too much due to our time constrain.
2. The length of the message.
The length of the messge may vary from a person.
E.g: Close friend tend to have shorter messages (e.g blessing, wishes, etc) sent to you compare to a friend who hasn't been in contact with you for a long time.
3. Digital mockup of the postcard
Find out what kind of marker are available in the internet.
Research about marker-less AR for Actionscript 3.0.
Play existing AR application in the website.
Suggestion:
Our marker can be a collage. (Like a puzzle)
OR
It can be separated into bits and given to a group of people.
Recipient have to come together in order to reveal the message from the sender.
Perhaps each person who sign up the web application has a fixed marker.
1. Concept
How to this concept get to our propose?
Guideline:
Talk about our intent.
What is communication?
What is inter-personal communication?
Have a direct and clear intent.
2. Propose (Overall idea)
i.e: Our web application, servicing
3*. Concept + Propose
How does the concept and propose come together?
Why do the propose answered to our concept?
Guideline:
Reference back to new (digital) communication.
Comparison between digital & analog.
We want to make use of digital media to bring back personal touch and the preciousness of analog.
Linking back to Facebook.
4. Details of our propose (More focus of our application)
i.e: Augmented reality; How does it work in our website?
How people experience this Augmented Reality?
Guideline:
Use of Augmented Reality to conceal the message (bringing the mysterious to recipient).
Interesting way of using the Augmented Reality.
*Making use of the domain name for our website.
5. Storyboard, Flowchart, Moodboard
6. Demonstration of the web application
E.g: Paper prototype
7. Conclusion
After this project, what do we learn?
(Our observation of people using this servicing.)
8. Future iteration.
-----------------------
Comments for interactive storyboard:
1. Hidden message
Try to keep it simple.
The use of video for the message may be too much due to our time constrain.
2. The length of the message.
The length of the messge may vary from a person.
E.g: Close friend tend to have shorter messages (e.g blessing, wishes, etc) sent to you compare to a friend who hasn't been in contact with you for a long time.
3. Digital mockup of the postcard
Find out what kind of marker are available in the internet.
Research about marker-less AR for Actionscript 3.0.
Play existing AR application in the website.
Suggestion:
Our marker can be a collage. (Like a puzzle)
Recipient have to collect the parts in order to collage it into a shape to decode the message.
OR
It can be separated into bits and given to a group of people.
Recipient have to come together in order to reveal the message from the sender.
Perhaps each person who sign up the web application has a fixed marker.
Signing off,
Karen.
Karen.
Tuesday, 27 September 2011
Week 4, Day 17, 27 September 2011
Hello! It had been a month since we had started on this project!
Today was pretty productive as we managed to finish the wireframe for
the user interface, digitalize logo, website wireframe guide and lijia borrowed
more books to enhance the style guide she is working on.
Today was pretty productive as we managed to finish the wireframe for
the user interface, digitalize logo, website wireframe guide and lijia borrowed
more books to enhance the style guide she is working on.
 |
| Digitalized logos |
 |
| User Interface Wireframe One |
 | |
|
 |
| Landing Page |
 |
| The creators page |
 |
| About this project page |
 |
| documentation |
 |
| per entry |
The latest mood board i tried to do on retro with a bit of vintage feel
Monday, 26 September 2011
Week 4, Day 16, 26 September 2011
HELLO GUYS! IT'S ME AGAIN!
We finally started on the project, way dah' go man! Jinyu & Karen was researching on the Marker & Markerless postcard, and also the other possible postcard that we are able to create instead of just the normal hard piece of postcard and a picture on the front page. They have also finalize the flow chart of how the receiver and sender receive and send the postcard.
We finally started on the project, way dah' go man! Jinyu & Karen was researching on the Marker & Markerless postcard, and also the other possible postcard that we are able to create instead of just the normal hard piece of postcard and a picture on the front page. They have also finalize the flow chart of how the receiver and sender receive and send the postcard.
Ayu and I were decided on the logo and styleguide. After much discussion, we all agree on the direction of Retro. Thanks to Karen and Jinyu, they went to the school library to grab some good inspiring books. It helped a lot. The books are, "We are paper toys!" , "Origami card craft" , "Interactive" , "loslogos" , "1000 more greetings"
Here are the logo sketches
And this is the final logo inspired by seal wax
With a gist of retro & vintage design
- Li Jia
Sunday, 25 September 2011
Week 3, Day 15, 23 September 2011
We start off the day by discussing on how it will look like and how is it going to work, basically refine our ideas. After discussing we then do our own work.
Ayu did the final moodboard on the look and feel for our project.
*insert lijia colour scheme and fonts
Lijia did the colour scheme and fonts..
Karen and Jinyu did research on the programming part. After we had our lunch, the whole of FYPJ3 students did a photo shoot. It was fun and awesome!
Check out our video here (insert link)
Credits to shah :)
Enjoy your weekends!
-Ayuuu
Thursday, 22 September 2011
Week 3, Day 14, 22 September 2011
As the mini presentation took place in FYP lab during the morning, it was hard for us to accept the fact that one of our concept was being "used" as an idea for the first group.
Nevertheless, we presented two of the concept.
First Concept: Facebook photo (Postcard)
Brief description: Make use of webcam to silently capture sender face while he/she is reading something humorous, collect friend tagged photos from Facebook and collage photo to sender candid shot after sender finishes his/her messages to friend. Sender will choose to online print or save it to their computer.
Comment:
- It will be better to be used as a mail service. (For us to obtain our intent.)
- Do more test treatment, color and size for the collage.
- Too similar to group 1 finishing product, even though both group have different purpose and intent.
For us to take note:
Our commentary on Facebook. 'We want to cherish, personal memories.'
Second Concept: Augmented Reality (Postcard)
Brief description: Sender record message through video and customize video background. He/she enters receiver name and choose to online print or save it to their computer. He/she finishes off with written address before mailing it to receiver.
Receiver required to surf a website as instructed after receiving the postcard and make use of webcam to 'scan' the printed marker to see unknown sender and message.
Comment:
- Make use of the back of the postcard for branding and instruction.
- Do more real example of mock-ups for the postcard and process to survey.
- It can be a website or application for the customization.
- Markers can be more than black and white image.
Nevertheless, we presented two of the concept.
First Concept: Facebook photo (Postcard)
Brief description: Make use of webcam to silently capture sender face while he/she is reading something humorous, collect friend tagged photos from Facebook and collage photo to sender candid shot after sender finishes his/her messages to friend. Sender will choose to online print or save it to their computer.
Comment:
- It will be better to be used as a mail service. (For us to obtain our intent.)
- Do more test treatment, color and size for the collage.
- Too similar to group 1 finishing product, even though both group have different purpose and intent.
For us to take note:
Our commentary on Facebook. 'We want to cherish, personal memories.'
Suggestion:
- The longer you know this person, the more 'wash out' effect it will be on the photo.
(To enhance the value of the postcard.)
- Perhaps, let user choose their preference color effect.Second Concept: Augmented Reality (Postcard)
Brief description: Sender record message through video and customize video background. He/she enters receiver name and choose to online print or save it to their computer. He/she finishes off with written address before mailing it to receiver.
Receiver required to surf a website as instructed after receiving the postcard and make use of webcam to 'scan' the printed marker to see unknown sender and message.
Comment:
- Make use of the back of the postcard for branding and instruction.
- Do more real example of mock-ups for the postcard and process to survey.
- It can be a website or application for the customization.
- Markers can be more than black and white image.
Suggestion:
- Enhance the marker.
(A reward in this marker; Something that they can keep it, that is unique. )
Mess around with the perspective. Play around with shapes.
Can it be a jigsaw puzzle or paper fold (origami)?
- Make use of Facebook to be serve as a database for the video and pictures.
Do research:
- Why is there marker and mark-less type? What are the different between it?
- Marker generator.
- Use of Facebook api to upload video and pictures.
Even though they did not give us a specify answer to work on, we clearly know that we had to choose the second concept, to prevent any conflict. At the end of the day, we still feel upset that the first concept we worked so hard for 3 weeks, was given away just a split second.
What if we were the first group to present, will there be a different outcome?
Well... Who knows.
We'll just let fate decide.
Signing off,
Karen.
Wednesday, 21 September 2011
Week 3, Day 13, 21 September 2011
Today we mainly did researches only trying to get inspired for the third idea.
As we are stuck with how we can further develop the ideas, we had a consultation with
the lecturer.
Idea One
As we are stuck with how we can further develop the ideas, we had a consultation with
the lecturer.
Idea One
prototype on how the postcard roughly look like (front and back)
Feedback:
What do we want to say about Analog and Digital communication?
Our selling point for this project that using social media(facebook),
user can generate a montage that is only special to the sender and recipient.
What is the point of the mosaic/montage ?
We should try out the different possible postcard design.
How are we choosing the photos?
Does print resolution matters?
How can we brand the application?
emotion/commercial???
How to retain the meaningful purpose of hand written letter?
Idea Two
How to emphasize the importance of the process?
Is the process needed?
What can the marker do?
What should the recipient be able to see?(what's the surprise/ the content?)
How about do mark-less augmented reality with unique image?
Find out how to create the marker?
That's all, with these questions, we decided to redo both storyboard and the flow chart thus resulting
the final ones above.
- Jin Yu
Tuesday, 20 September 2011
Week 3, Day 12, 20 September 2011
Today's Agenda:
1) Gantt Chart (updated version)
2) Moodboard
3) Flow Chart
4) Storyboard
5) 3rd idea and refine 1st and 2nd idea
Today is basically finishing up all of the above. And each of us has been given a job to do so we actually spend the whole day doing and preparing our stuff for tomorrow presentation..
1) Gantt Chart (updated version)
2) Moodboard
3) Flow Chart
4) Storyboard
5) 3rd idea and refine 1st and 2nd idea
Today is basically finishing up all of the above. And each of us has been given a job to do so we actually spend the whole day doing and preparing our stuff for tomorrow presentation..
Updated version of our Gantt Chart
Flowchart for idea 1 version 1
Flowchart for idea 1 version 2
Flowchart for idea 1 version 3
Flowchart for idea 1 version 4
(finalize idea 1)
Flowchart for idea 2
Storyboard for idea 2
We are still left with the idea 3 concept and a finalize storyboard for idea 1.
For the 3rd idea we wanted to created that traditional feel for the user like vintage kind but we have not yet execute on that idea ..
- Ayuuu
Subscribe to:
Comments (Atom)