1. Concept
How to this concept get to our propose?
Guideline:
Talk about our intent.
What is communication?
What is inter-personal communication?
Have a direct and clear intent.
2. Propose (Overall idea)
i.e: Our web application, servicing
3*. Concept + Propose
How does the concept and propose come together?
Why do the propose answered to our concept?
Guideline:
Reference back to new (digital) communication.
Comparison between digital & analog.
We want to make use of digital media to bring back personal touch and the preciousness of analog.
Linking back to Facebook.
4. Details of our propose (More focus of our application)
i.e: Augmented reality; How does it work in our website?
How people experience this Augmented Reality?
Guideline:
Use of Augmented Reality to conceal the message (bringing the mysterious to recipient).
Interesting way of using the Augmented Reality.
*Making use of the domain name for our website.
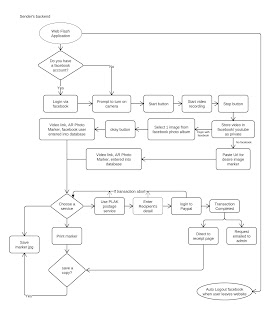
5. Storyboard, Flowchart, Moodboard
6. Demonstration of the web application
E.g: Paper prototype
7. Conclusion
After this project, what do we learn?
(Our observation of people using this servicing.)
8. Future iteration.
-----------------------
Comments for interactive storyboard:
1. Hidden message
Try to keep it simple.
The use of video for the message may be too much due to our time constrain.
2. The length of the message.
The length of the messge may vary from a person.
E.g: Close friend tend to have shorter messages (e.g blessing, wishes, etc) sent to you compare to a friend who hasn't been in contact with you for a long time.
3. Digital mockup of the postcard
Find out what kind of marker are available in the internet.
Research about marker-less AR for Actionscript 3.0.
Play existing AR application in the website.
Suggestion:
Our marker can be a collage. (Like a puzzle)
Recipient have to collect the parts in order to collage it into a shape to decode the message.
OR
It can be separated into bits and given to a group of people.
Recipient have to come together in order to reveal the message from the sender.
Perhaps each person who sign up the web application has a fixed marker.
Signing off,
Karen.
Karen.